[1] Como crear tu pagina web HTML5/CSS3 desde cero - La estructuración
HTML5 ha dado mucho de que hablar desde la fecha de su lanzamiento por las inmensas mejoras y novedades que este trajo consigo, tanto así, que ahora es mucho mas fácil para un nuevo "programador" aprender la codificación mas rápida, aunque los navegadores aceptan el uso de HTML5 hay algunas personas que prefieren usar el HTML antiguo para programar quizás por miedo a que algo salga mal por incompatibilidad, quizás si, quizás no, pero nunca esta de mas actualizarse. Cabe destacar que este tutorial lo dividiré 7 en partes, La estructuración, la cabecera, el menú, el contenido, la barra lateral, el pie de pagina y extras. La verdad, no me quiero extender mucho en la introducción a este tutorial pues, ya en sí, es bastante largo. Solo me queda decirle que indica.
Estructuración inicial de la página
Antes de iniciar, me gustaría comentarle que este punto es un muy importante, pues significo la mas grande mejora que nos trajo la nueva versión de HTML pues nos hace mas fácil la vida otorgándoles nombres propios a las regiones que usamos usualmente en paginas web o blogs. El siguiente código es un pequeño ejemplo de como se estructuraba una pagina web en HTML versión antigua usando DIV con identificadores
<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Título de la página</title>
</head>
<body>
<div id="header">
</div>
<div id="menu">
</div>
<div id="contenedor">
<div id="contenido">
</div>
<div id="barralateral">
</div>
</div>
<div id="piedepagina">
</div>
</body>
</html>
Podemos observar que tenemos varias secciones identificadas como header, menu, contenedor, contenido,barra lateral, y piedepagina, pero esto ya no será mas con HTML5 pues ya estas secciones tiene su propia etiqueta identificadas como header para la cabecera, nav para el menu, section para el contenido y dentro de ella, article para un articulo cualquiera, aside para la barra lateral y footer para el pie de pagina. A continuación, se muestra la nueva estructuración en HTML5
<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Título de la página</title>
</head>
<body>
<header>
</header>
<nav>
</nav>
<div id="contenedor">
<section>
<article>
</article>
</section>
<aside>
</aside>
</div>
<footer>
</footer>
</body>
</html>
Dar estilos a las secciones con CSS
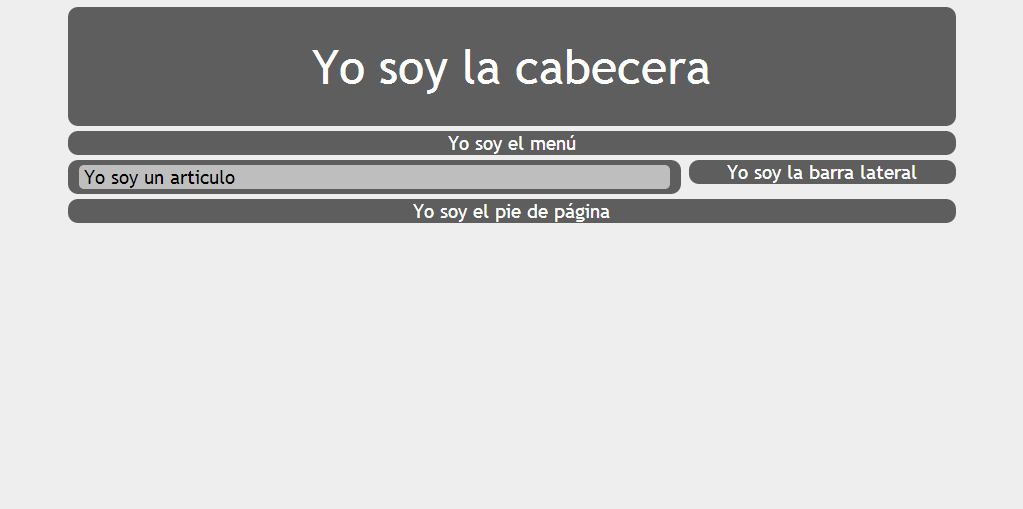
Antes de dar estilo a la página, necesitamos visualizar cada una de las secciones, lo que haremos es colocar una linea de texto dentro de cada una de ellas con el fin de poder hacerlas visibles con el siguiente código.
<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Título de la página</title>
</head>
<body>
<header>
Yo soy la cabecera
</header>
<nav>
Yo soy el menú
</nav>
<div id="contenedor">
<section>
<article>
Yo soy un articulo
</article>
</section>
<aside>
Yo soy la barra lateral
</aside>
</div>
<footer>
Yo soy el pie de página
</footer>
</body>
</html>
Yo soy la cabecera Yo soy el menú Yo soy un articulo Yo soy la barra lateral Yo soy el pie de páginaNo se ve mas que las secciones sin estilos, fuera de lugar pues todas se muestran en bloques, cosa que no deseamos que ocurra ni con la sección, ni con la barra lateral, o con cualquier otro, dependiendo del estilo que desees darle, va con tu personalidad, veamos la siguiente hoja de estilos, la cual debes colocar encima del </head> de tu página
<style type="text/css">
/* Hoja de estilos */
body {
background:#EEE url('') no-repeat fixed;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
font-size:14px;
}
body header {
display:block;
background:rgba(0, 0, 0, 0.6) url('') no-repeat fixed;
width:88%;
height:auto;
margin:0 auto;
padding-top:29px;
padding-bottom:29px;
font-size:48px;
color:#FFF;
text-align:center;
border-radius:10px 10px 10px 10px;
-webkit-border-radius:10px 10px 10px 10px; /* Chrome y Safari */
-moz-border-radius:10px 10px 10px 10px; /* Firefox */
-o-border-radius:10px 10px 10px 10px; /* Opera */
-ms-border-radius:10px 10px 10px 10px; /* Internet Explorer */
}
body nav {
display:block;
background:rgba(0, 0, 0, 0.6) url('') no-repeat fixed;
width:88%;
height:auto;
margin:0 auto;
margin-top:5px;
font-size:19px;
color:#FFF;
text-align:center;
border-radius:10px 10px 10px 10px;
-webkit-border-radius:10px 10px 10px 10px; /* Chrome y Safari */
-moz-border-radius:10px 10px 10px 10px; /* Firefox */
-o-border-radius:10px 10px 10px 10px; /* Opera */
-ms-border-radius:10px 10px 10px 10px; /* Internet Explorer */
}
body #contenedor {
display:block;
width:88%;
margin:0 auto;
}
body section {
display:block;
float:left;
background:rgba(0, 0, 0, 0.6) url('') no-repeat fixed;
width:69%;
height:auto;
margin-top:5px;
font-size:19px;
color:#FFF;
text-align:center;
border-radius:10px 10px 10px 10px;
-webkit-border-radius:10px 10px 10px 10px; /* Chrome y Safari */
-moz-border-radius:10px 10px 10px 10px; /* Firefox */
-o-border-radius:10px 10px 10px 10px; /* Opera */
-ms-border-radius:10px 10px 10px 10px; /* Internet Explorer */
}
body section article {
display:block;
background:rgba(255, 255, 255, 0.6) url('') no-repeat fixed;
width:95%;
height:auto;
margin:0 auto;
margin-top:5px;
margin-bottom:5px;
padding-left:5px;
padding-right:5px;
font-size:19px;
color:#000;
text-align:justify;
border-radius:5px 5px 5px 5px;
-webkit-border-radius:5px 5px 5px 5px; /* Chrome y Safari */
-moz-border-radius:5px 5px 5px 5px; /* Firefox */
-o-border-radius:5px 5px 5px 5px; /* Opera */
-ms-border-radius:5px 5px 5px 5px; /* Internet Explorer */
}
body aside {
display:block;
float:left;
background:rgba(0, 0, 0, 0.6) url('') no-repeat fixed;
width:30%;
height:auto;
margin-top:5px;
margin-left:1%;
font-size:19px;
color:#FFF;
text-align:center;
border-radius:10px 10px 10px 10px;
-webkit-border-radius:10px 10px 10px 10px; /* Chrome y Safari */
-moz-border-radius:10px 10px 10px 10px; /* Firefox */
-o-border-radius:10px 10px 10px 10px; /* Opera */
-ms-border-radius:10px 10px 10px 10px; /* Internet Explorer */
}
body footer {
display:block;
clear:both;
background:rgba(0, 0, 0, 0.6) url('') no-repeat fixed;
width:88%;
height:auto;
margin:0 auto;
margin-top:44px;
font-size:19px;
color:#FFF;
text-align:center;
border-radius:10px 10px 10px 10px;
-webkit-border-radius:10px 10px 10px 10px; /* Chrome y Safari */
-moz-border-radius:10px 10px 10px 10px; /* Firefox */
-o-border-radius:10px 10px 10px 10px; /* Opera */
-ms-border-radius:10px 10px 10px 10px; /* Internet Explorer */
}
</style>
De la pagina aburrida y fea que teníamos antes, pasamos a esto con el código CSS anterior.
Recuerda que no tienes que usar precisamente este modelo de pagina que te estoy mostrando, es solo una representación de como se estructura correctamente una pagina web, aunque si puedes usar esta como base si eso deseas, modificar a tu gusto, ahora, pasemos a la explicación de cada propiedad que se uso en el código CSS,
Propiedad
|
Descripción
|
| Define el color de fondo se una sección, si se colocara una sección sobre otra, sin establecer ningún color de fondo a la superpuesta, esta simplemente sera invisible, por lo que se vera el color de fondo de la sección subpuesta, permite colocar colores en códigos hexadecimales, escritos en inglés, o rgba, como también, la url de una imagen, no-repeat permite que la imagen no se repita, y fixed la ajusta a la sección. |
|
Fuente de la sección |
|
Tamaño de la fuente |
|
Muestra las secciones una encima de otra, en bloques |
|
Establece el ancho de la sección, es recomendable siempre trabajar en porcentaje |
|
Establece el alto de la sección, es recomendable que su valor siempre sea automático. |
|
Centra la sección, para que se vea en el medio sin importar la resolucion del computador |
|
(-top, -right, -left, -bottom)Establece los margenes internos de la sección |
|
Establece bordes redondeados para las secciones |
|
Alinea el texto a la derecha |
|
Alinea la sección a la izquierda, en este caso |
|
Permite que una sección no se superponga sobre anteriores secciones flotantes, en este caso, no se suba encima del contenido y la barra lateral. |
Enlaces para compartir en tu blog o pagina web.


![[2] Crear una calculadora simple en Microsoft Visual Studio 2010 (El Código) Parte I [2] Crear una calculadora simple en Microsoft Visual Studio 2010 (El Código) Parte I](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihK06o3qxRgndTN83gagg5xMy8Y0s4rg9GCiBabAgKpoFDpCUkp8Al_rfR6HKBuaEHmmst0IOnxKE7V2kHfX63AoPgzF_mZQ-nZ-Bkj4vdbhyphenhyphenPMU_bP1Dk_0ZJf_4_NgJh7dzseZHN7Okh/s72-c/calculadora.JPG)



No hay comentarios :
Publicar un comentario