Wibiya: Para colocar barra de herramientas o Tools Bar al final de la pagina
La verdad es que llevo mucho tiempo investigando por la web como podria colocar una barra de herramientas al final de mi pagina, hace mucho tiempo, hasta que dios se compadecio de mi y me hizo encontrar a Wibiya... A poco a ustedes no les gustaria tener esa imagen larga que ven debajo de este texto o que al igual, la pueden ver al final de esta ventana, lo hace todo mas facil y mas actrativa haciendo que tus lectores queden atrapados en la barra....

Ahora les explicare que debemos hacer para obtener la barra...
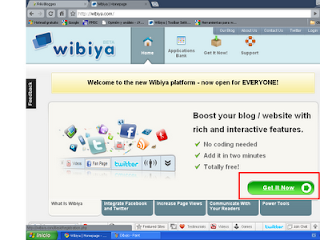
[1] Entra a wibiya. Luego que abras la paginas haces clic en GET IT NOW como lo muestra la imagen siguiente
[2] luego prosigues en la pagina que abra, rellenado el formulario de registro como te lo muestra en la imagen, en donde Dice Site Name y Site URL esta claro que debes sustituirlos por los tuyos, debes seleccionar idioma español, por defecto viene en Ingles, esta atento a eso... Luego haz clic en NEXT para pasar a la proxima pagina.
 [3] Luego selecciona el color de tu barra, yo te recomiendo que veas muy bien tu sitio, y que trates de combinarlo con la barra para darle un aspecto mas elegante... Luego haz clic en NEXT para pasar a la proxima pagina...
[3] Luego selecciona el color de tu barra, yo te recomiendo que veas muy bien tu sitio, y que trates de combinarlo con la barra para darle un aspecto mas elegante... Luego haz clic en NEXT para pasar a la proxima pagina... [4] Luego, debes elegir las aplicaciones que deseas que tenga tu barra, por defecto, ya vienen elegidas las mas importante, yo te recomiendo que la dejes asi, pero si quieres mas personalización, pues adelante, nada te detiene, es pensamiento de cada quien... Luego haz clic en NEXT para abri la siguiente ventanita
[4] Luego, debes elegir las aplicaciones que deseas que tenga tu barra, por defecto, ya vienen elegidas las mas importante, yo te recomiendo que la dejes asi, pero si quieres mas personalización, pues adelante, nada te detiene, es pensamiento de cada quien... Luego haz clic en NEXT para abri la siguiente ventanita [5] Primero, debes colocar tu usuario en Twitter si el @ .. Solo el nombre, ejemplo, el mio es @Frikibloggeo, debo colocar solo como FrikiBloggeo...
[5] Primero, debes colocar tu usuario en Twitter si el @ .. Solo el nombre, ejemplo, el mio es @Frikibloggeo, debo colocar solo como FrikiBloggeo...Luego, tu ID de tu pagina en FaceBook, Ejemplo, la siguiente direccion es de mi pagina en facebook..
El numero en rojo es el que debes poner, es decir el numero que le salga a tu pagina en facebook...
Seguimos, con las Fuentes RSS para colocar las entradas recientes y para suscribirse.. Ej: Mi RSS es:
feeds.feedburner.com/frikibloggeo
Lo marcado en negrita debes sustituirlo por el nombre de tu RSS... Luego de esto haz clic en DONE.
[6] Luego debemos transportar la barra a nuestra plataforma, estan los dos principales plataformas de blog, como puedes ver, Blogger y Wordpress, pero aqui yo trabajo con blogger, al seleccionar tu plataforma en blogger te dirigira a agregar un widget automaticamente en blogger, haz clic en Añadir artilugio...
[7] El codigo de esto seria algo asi...
<script src='http://cdn.wibiya.com/Loaders/Loader_XXXXX.js' type='text/javascript'/>Te sugiero que lo que hagas, no lo añadas como artilugio copia el codigo, ve a la edicion HTML de tu pagina, y pega ese codigo justo ante de </body>
Eso es todo lo que debes hacer, cualquier duda, comentamela...
Enlaces para compartir en tu blog o pagina web.



![[2] Crear una calculadora simple en Microsoft Visual Studio 2010 (El Código) Parte I [2] Crear una calculadora simple en Microsoft Visual Studio 2010 (El Código) Parte I](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihK06o3qxRgndTN83gagg5xMy8Y0s4rg9GCiBabAgKpoFDpCUkp8Al_rfR6HKBuaEHmmst0IOnxKE7V2kHfX63AoPgzF_mZQ-nZ-Bkj4vdbhyphenhyphenPMU_bP1Dk_0ZJf_4_NgJh7dzseZHN7Okh/s72-c/calculadora.JPG)



Saludos, he estado buscando referencias sobre un asunto, sabes que aloje el script de JQuery de Wibiya en otro server y funciono, el toolbar me funcionaba bien con todos los servicios y mucho más rapido, luego de unas horas el toolbar ya no salia, luego coloque la dirección original y funciono de nuevo, esto sugiere que el el enlace a Jquery es obligatorio desde el server de Wibiya? Gracias.
ResponderEliminarHola Socrates al parecer si es necesario, yo intente hacer lo mismo que tu, y igualmente asi me paso, tambien con otros script y me ocurrio lo mismo, pienso que tiene que ver con algun bloqueo del codigo. La verdad es que esto no es seguro, pero para mi prefiero dejarlo alojado en su propio server. Asi me evito problemas. Tambien puede ser que tu blog no sea compatible con el script nuevo que subiste. Hay algo en los blog que hacen que tengamos tantos script y luego no hacen funcionar los demas por falta de compatiblidad.De igual manera si encuentro una solucion te la paso. dale
ResponderEliminarGracias por tan maravilloso material!! =)
ResponderEliminarExiste alguna forma de quitar el... ''Opcional: Login to your'' a la hora de hacer click en postear. Gracias.
no entiendo tu pregunta eric-...
ResponderEliminarno entiendo tu pregunta eric-...
ResponderEliminarMis disculpas FrikiBloggeo, por lo visto me equivoque de post. Me referia a Disqus, cuando escribo el comentario al final me aparece ese cartel, hay forma de quitarlo? Gracias por brindarme tu ayuda y te pido disculpas por la confusion!, saludos!! Estare al tanto de tu respuesta =)
ResponderEliminarentiendo lo que dices eric... no se si se podra quitar pero los comentarios son provistos pot disqus asi que intentar quitarlo seria un poco complicado...de toda maneras puedes comentar sin registrarte, al lado del boton verde que dice login and post hay uno gris, ese es para comentar sin logearse... puedes instalar tambien servicios como intensedebate o JS-kit, ya hace un tiempo publique una entrada sobre Como cambiar el formulario de comentarios de blogger, la razon por la que eleji disqus es que intense debate sale la opcion para colocarlo en español, pero sigue en ingles, y JS-kit es pago, asi que me pàrecio mejor usar el disqus aunque mantengo la opcion de comentar por el formulario de blogger
ResponderEliminar